مع تزايد شعبية الوضع المظلم على الأجهزة والمتصفحات، أصبح من الضروري توفير هذه الميزة في مواقع الويب لتحسين تجربة المستخدم. الوضع المظلم لا يقتصر فقط على تحسين جمالية الموقع، بل يساعد أيضًا في تقليل إجهاد العين أثناء التصفح، خاصة في البيئات ذات الإضاءة المنخفضة. في هذا الدليل، سنتعرف على كيفية إضافة الوضع المظلم إلى موقع ووردبريس WordPress الخاص بك، سواء للواجهة الأمامية أو لوحة الإدارة.
ما هو الوضع المظلم ووردبريس؟
الوضع المظلم هو ميزة شائعة في الأجهزة الحديثة، سواء كانت أجهزة محمولة أو كمبيوترات. يُستخدم هذا الوضع لتقليل كمية الضوء الأبيض الصادر من الشاشة، مما يساعد في تقليل إجهاد العين، خاصة في البيئات ذات الإضاءة المنخفضة. في بعض الأجهزة، يُستخدم الوضع الليلي بدلاً من ذلك، والذي يستخدم درجات ألوان أكثر دفئًا لتحقيق نفس الغرض.
كيف يعمل الوضع المظلم؟
- أسلوب الألوان الداكنة: يعتمد الوضع المظلم على استخدام ألوان داكنة في الخلفية، مما يخلق تباينًا مع النصوص والأيقونات. هذا الأسلوب يختلف عن الوضع الليلي الذي يستخدم درجات ألوان أكثر دفئًا.
- التبديل بين الأوضاع: يمكن للمستخدمين التبديل إلى الوضع المظلم بسهولة على الأجهزة المحمولة مثل iPhone أو Android باستخدام مفتاح التبديل. على الكمبيوتر، يمكن استخدام امتدادات المتصفح مثل Night Eye لتشغيل الوضع المظلم على المواقع الإلكترونية.
اطلع على: حل خطأ إنشاء اتصال بقاعدة البيانات في ووردبريس WordPress 2025
فوائد إضافة الوضع المظلم إلى موقعك
- تحسين تجربة المستخدم: تتيح إضافة الوضع المظلم للمستخدمين خيار تشغيله وإيقاف تشغيله أثناء تصفح موقعك، مما يمنحهم تجربة أكثر راحة، خاصة في الليل.
- التحكم في التصميم: يمنحك الوضع المظلم مزيدًا من التحكم في كيفية ظهور موقعك، مما يسمح لك بضمان أن التصميم يبدو جيدًا في كلا الوضعين.
- تقليل الإجهاد: يساعد الوضع المظلم في تقليل إجهاد العين، مما يجعل تجربة التصفح أكثر راحة.
- توافق مع تفضيلات المستخدمين: معظم الأجهزة والمتصفحات تدعم الوضع المظلم تلقائيًا بناءً على إعدادات النظام. عند إضافة هذه الميزة لموقعك، يمكنك جعل تصميم الموقع يتكيف تلقائيًا مع هذه التفضيلات.
- تحسين تجربة المستخدم: يوفر الوضع المظلم تجربة تصفح مريحة، خاصة أثناء الليل أو في الأماكن ذات الإضاءة الخافتة.
- تقليل استهلاك الطاقة: في الشاشات التي تعتمد على تقنية OLED، يساعد الوضع المظلم في تقليل استهلاك الطاقة.
أمثلة على استخدام الوضع المظلم
- مواقع الويب الشهيرة: تُعتبر YouTube أحد الأمثلة على المواقع التي تقدم نظام ألوان داكن. هذا يسمح للمستخدمين بمشاهدة مقاطع الفيديو في وقت متأخر من الليل مع تجربة مشاهدة أكثر راحة.
- لوحة الإدارة في WordPress: بالإضافة إلى الواجهة الأمامية، يمكنك أيضًا إضافة الوضع المظلم إلى لوحة الإدارة في WordPress. هذا مفيد بشكل خاص إذا كنت تعمل على موقعك في المساء أو في الليل.
قد يهمك: كيفية حل مشكلة عدم عمل الروابط الدائمة في ووردبريس 2025
كيفية إضافة الوضع المظلم
لإضافة الوضع المظلم إلى موقعك، يمكنك استخدام طرق مختلفة بناءً على احتياجاتك ومستوى مهاراتك التقنية.
1. استخدام إضافات WordPress
أسهل طريقة لتفعيل الوضع المظلم هي من خلال تثبيت إضافة مخصصة. هناك العديد من الإضافات التي توفر هذه الوظيفة بسهولة:
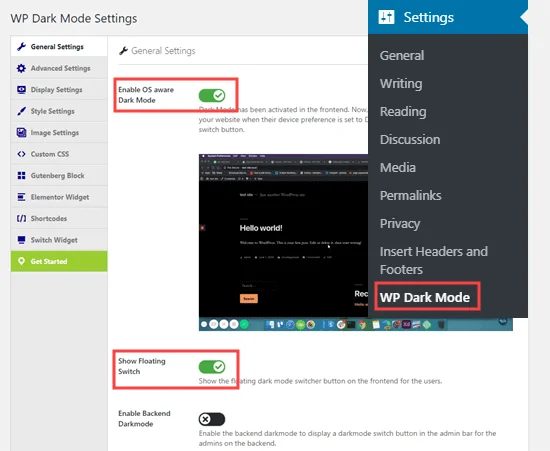
- WP Dark Mode: واحدة من أشهر الإضافات التي تتيح لك تفعيل الوضع المظلم للواجهة الأمامية ولوحة الإدارة.
- Dark Mode for WP Dashboard: تُركز هذه الإضافة على تفعيل الوضع المظلم داخل لوحة التحكم فقط.
خطوات التثبيت:
- انتقل إلى لوحة التحكم في WordPress.
- اختر “الإضافات” ثم “أضف جديد”.
- ابحث عن إضافة مثل “WP Dark Mode”، ثم قم بتثبيتها وتفعيلها.
- قم بضبط إعدادات الإضافة لتناسب احتياجاتك (مثل تفعيل مفتاح تبديل للوضع المظلم).

2. استخدام CSS مخصص
إذا كنت تفضل تخصيص التصميم يدويًا، يمكنك استخدام CSS لإضافة الوضع المظلم:
- أضف الكود التالي إلى ملف CSS الخاص بموقعك:
css
body {
background-color: #121212;
color: #ffffff;
}
a {
color: #bb86fc;
}
- يمكنك تحسين التصميم بناءً على احتياجاتك وإضافة المزيد من الأنماط لتناسب العناصر المختلفة.
3. دعم الوضع المظلم الافتراضي للمتصفح
يمكنك جعل موقعك يتكيف تلقائيًا مع إعدادات النظام باستخدام ميزة prefers-color-scheme في CSS:
css
@media (prefers-color-scheme: dark) {
body {
background-color: #121212;
color: #ffffff;
}
a {
color: #bb86fc;
}
}
هذا الكود يجعل الموقع يتحول تلقائيًا إلى الوضع المظلم إذا كان المستخدم قد اختار هذا الإعداد في نظامه أو متصفحه.
4. إضافة مفتاح تبديل للوضع المظلم
لإعطاء المستخدمين خيارًا يدويًا للتبديل بين الوضعين الفاتح والمظلم:
- استخدم إضافات مثل “WP Dark Mode” التي توفر مفتاح تبديل جاهز.
- أو قم بإنشاء مفتاح مخصص باستخدام JavaScript وCSS:
xml
<button id=”dark-mode-toggle”>Toggle Dark Mode</button>
<script>
const toggle = document.getElementById(‘dark-mode-toggle’);
toggle.addEventListener(‘click’, () => {
document.body.classList.toggle(‘dark-mode’);
});
</script>
<style>
.dark-mode {
background-color: #121212;
color: #ffffff;
}
</style>
جدول للمقارنة بين طرق إضافة الوضع المظلم
| طريقة إضافة الوضع المظلم | الخطوات | الوصف |
|---|---|---|
| استخدام إضافات WordPress | 1. انتقل إلى لوحة التحكم في WordPress. 2. اختر “الإضافات” ثم “أضف جديد”. 3. ابحث عن إضافة مثل “WP Dark Mode”، ثم قم بتثبيتها وتفعيلها. 4. قم بضبط إعدادات الإضافة. | تتيح إضافات مثل WP Dark Mode تفعيل الوضع المظلم بسهولة. |
| استخدام CSS مخصص | أضف الكود التالي إلى ملف CSS: <pre>body { background-color: #121212; color: #ffffff; } a { color: #bb86fc; }</pre> | يمكنك تخصيص التصميم يدويًا باستخدام CSS. |
| دعم الوضع المظلم الافتراضي للمتصفح | أضف الكود التالي إلى ملف CSS: <pre>@media (prefers-color-scheme: dark) { body { background-color: #121212; color: #ffffff; } a { color: #bb86fc; } }</pre> | يجعل الموقع يتكيف تلقائيًا مع إعدادات النظام. |
| إضافة مفتاح تبديل للوضع المظلم | استخدم إضافات مثل “WP Dark Mode” أو قم بإنشاء مفتاح مخصص باستخدام JavaScript وCSS: <pre><button id=”dark-mode-toggle”>Toggle Dark Mode</button> <script> const toggle = document.getElementById(‘dark-mode-toggle’); toggle.addEventListener(‘click’, () => { document.body.classList.toggle(‘dark-mode’); }); </script> <style> .dark-mode { background-color: #121212; color: #ffffff; } </style></pre> | يتيح للمستخدمين التبديل بين الوضعين يدويًا. |
هذا الجدول يحتوي على الطرق الرئيسية لإضافة الوضع المظلم إلى موقع WordPress، بما في ذلك استخدام الإضافات، CSS المخصص، دعم الوضع المظلم الافتراضي للمتصفح، وإضافة مفتاح تبديل.
تطبيق الوضع المظلم على لوحة الإدارة
إذا كنت ترغب في تفعيل الوضع المظلم داخل لوحة التحكم الخاصة بـ WordPress:
- استخدم إضافات مثل “Dark Mode for WP Dashboard”.
- أو قم بتخصيص لوحة التحكم باستخدام CSS مخصص عبر إضافة مثل “Admin Customizer”.
لا تنسى: طريقة إضافة الصور المميزة في ووردبريس WordPress 2025
نصائح لتحسين تجربة الوضع المظلم
- اختيار ألوان مناسبة: تأكد من أن الألوان المستخدمة في التصميم لا تسبب إجهادًا للعين وتوفر تباينًا جيدًا.
- اختبار الأداء: تحقق من أن الموقع يعمل بشكل جيد في كلا الوضعين الفاتح والمظلم.
- إعطاء خيار للمستخدمين: دائمًا قدم للمستخدمين خيار التبديل بين الوضعين لتناسب تفضيلاتهم.
ختاماً، إضافة الوضع المظلم إلى موقع ووردبريس WordPress الخاص بك هي خطوة ذكية لتحسين تجربة المستخدم وجعل موقعك أكثر توافقًا مع الاتجاهات الحديثة. سواء اخترت استخدام إضافات جاهزة أو تخصيص التصميم يدويًا، فإن هذه الميزة ستجعل موقعك أكثر جاذبية وسهولة في الاستخدام.
