هل سبق لك أن رغبت في إضافة زر أو نموذج أو حتى جدول داخل مقالاتك في ووردبريس دون الحاجة إلى الغوص في الأكواد البرمجية المعقدة؟ هنا يأتي دور الأكواد القصيرة في ووردبريس (Shortcodes)، التي تمنحك القدرة على تنفيذ وظائف متقدمة بسهولة تامة!
الأكواد القصيرة هي أداة قوية في ووردبريس تتيح لك إدراج عناصر ديناميكية في المحتوى الخاص بك بمجرد كتابة سطر واحد من الكود. سواء كنت مبتدئًا وتبحث عن طريقة بسيطة لتخصيص موقعك، أو محترفًا وترغب في تسريع عملك وتحسين أدائك، فإن استخدام الأكواد القصيرة سيحدث فرقًا كبيرًا في تجربتك مع ووردبريس.
في هذا الدليل الشامل، سنأخذك في رحلة لاكتشاف كل ما تحتاج إلى معرفته عن الأكواد القصيرة، بدءًا من استخدامها وحتى إنشاء أكواد مخصصة تناسب احتياجاتك.
ما هي الأكواد القصيرة في ووردبريس؟
الأكواد القصيرة (Shortcodes) هي أوامر برمجية مضمنة في ووردبريس تتيح للمستخدمين إضافة عناصر ووظائف متقدمة إلى صفحاتهم ومقالاتهم بسهولة، دون الحاجة إلى كتابة أكواد برمجية معقدة.
يتم استخدامها داخل المحتوى على شكل كلمة أو عبارة محاطة بأقواس مربعة [مثل هذا]، حيث يقوم ووردبريس تلقائيًا بتحويلها إلى وظيفة معينة عند عرض الصفحة، أي باختصار الأكواد القصيرة هي عبارة عن شيفرات برمجية قصيرة تفعل وظيفة كود برمجي معقد دون الحاجة لكتابة هذه الكود.
أمثلة على استخدام الأكواد القصيرة في ووردبريس
تُستخدم الأكواد القصيرة لتنفيذ العديد من المهام، مثل:
- إضافة الأزرار: مثل الكود التالي [button]اضغط هنا[/button] والذي يستخدم لإدراج زر قابل للتخصيص.
- عرض الجداول: يمكن استخدام الكود التالي [table id=”1″] لعرض جدول معين من إضافة مثل TablePress.
- إدراج النماذج: مثل الكود [contact-form-7 id=”1234″] الذي يستخدم لإضافة نموذج تواصل.
- تضمين مقاطع الفيديو والصوت: بعض الإضافات توفر أكوادًا قصيرة لتضمين الوسائط بسهولة.
- عرض المقالات الأخيرة أو المخصصة: تستطيع استخدام الكود التالي [recent-posts] لعرض أحدث المقالات في موقعك.
الأكواد القصيرة تعتبر واحدة من أكثر الميزات فائدة في ووردبريس، حيث تساعد في تخصيص المحتوى بسرعة وسهولة، مما يجعل تجربة المستخدم أكثر احترافية وسلاسة.
كيفية استخدام الأكواد القصيرة في ووردبريس
كما ذكرنا سابقًا تعد الأكواد القصيرة أداة مرنة يمكن استخدامها في عدة أماكن داخل ووردبريس، سواء في المقالات والصفحات أو حتى داخل القوالب والودجات. وفيما يلي إليك الطريقة الصحيحة لاستخدامها:
1. إدراج الأكواد القصيرة في المقالات والصفحات
إذا كنت تستخدم المحرر التقليدي (Classic Editor) فعندها من أجل إضافة كود قصير داخل مقال أو صفحة، كل ما عليك فعله هو إدخال الكود مباشرةً داخل محرر ووردبريس في المكان الذي تريد إظهار وظيفة الكود فيه.
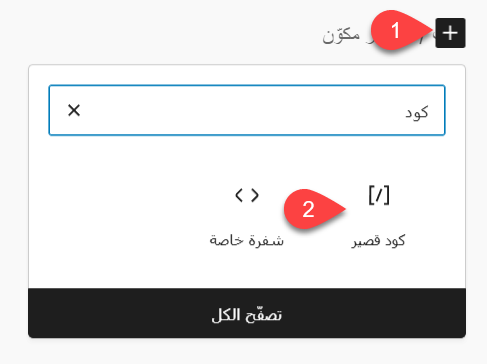
أما في محرر المكونات (Gutenberg) وهو المحرر الافتراضي في ووردبريس حاليًا، فيمكنك إدراج الكود القصير فيه من خلال إضافة (مكون الكود القصير) ومن ثم إدخال الكود داخله.

على سبيل المثال، إذا كنت ترغب في عرض معرض صور معين داخل مقالتك، يمكنك استخدام الكود التالي:
[gallery ids="10,20,30"]حيث يشير هذا الكود إلى عرض الصور ذات المعرفات 10 و20 و30 داخل المعرض. بمجرد حفظ المقالة أو الصفحة، سيتم تحويل الكود تلقائيًا إلى معرض صور مدمج يتضمن الصور السابقة.
2. استخدام الأكواد القصيرة داخل القوالب (Themes)
في بعض الحالات، قد ترغب في تضمين كود قصير داخل قالب ووردبريس مباشرةً بدلاً من إدخاله يدويًا في كل مرة، ولتحقيق ذلك، يمكنك استخدام دالة:
do_shortcode(الكود القصير)
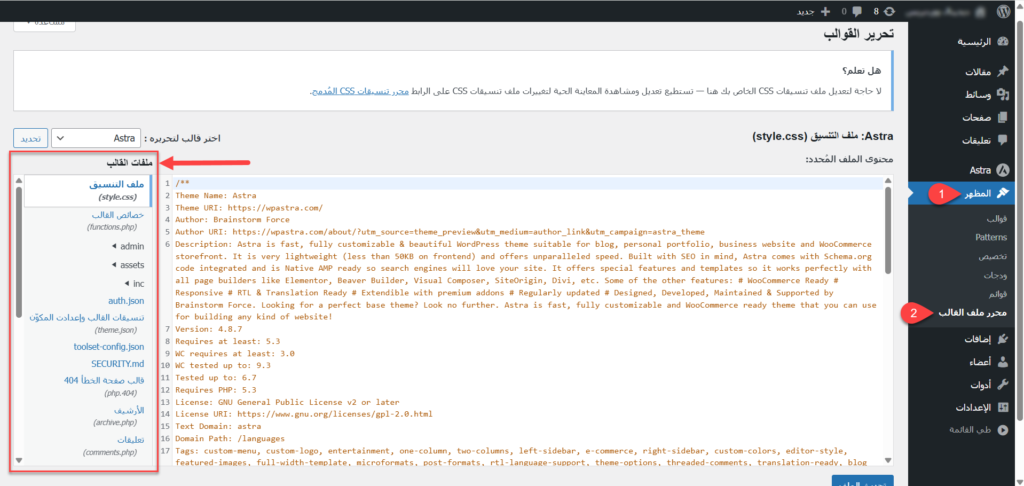
داخل ملف PHP الخاص بالقالب والذي يمكنك الوصول إليه من خلال التوجه إلى تبويب (المظهر) في لوحة تحكم ووردبريس ومن ثم النقر على (محرر ملف القالب)، وعندها سيتم توجيهك إلى صفحة تحتوي على أكواد القالب النشط حاليًا، وستجد قائمة بملفات القالب على جانب الصفحة.

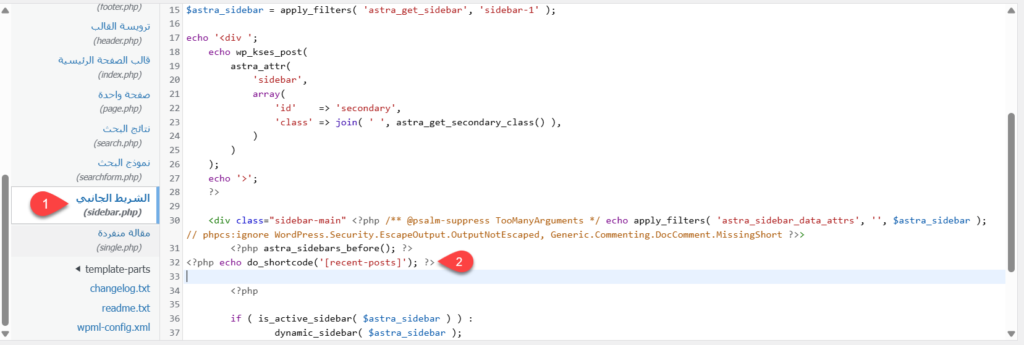
على سبيل المثال، إذا كنت ترغب في عرض أحدث المقالات داخل جزء معين من القالب، مثل الشريط الجانبي، فيمكنك إضافة الكود التالي داخل ملف sidebar.php أو أي ملف آخر مناسب في القالب:
<?php echo do_shortcode('[recent-posts]'); ?>
بهذه الطريقة، سيتم تنفيذ الكود القصير وعرض أحدث المقالات بشكل تلقائي داخل القالب في المكان الذي حددته وفي مثالنا السابق هو الشريط الجانبي.
ملاحظة: الكود الذي استخدمناه يعتمد على وجود كود قصير معرف مسبقًا باسم [recent-posts]، ولكن ووردبريس لا يحتوي على كود قصير مدمج بهذا الاسم افتراضيًا. لذلك، يجب عليك أولًا إنشاء الكود القصير قبل أن يعمل في القالب وسنشرح طريقة إنشاء الأكواد القصيرة لاحقًا في هذه المقالة.
3. إضافة الأكواد القصيرة في الودجات (Widgets)
إذا كنت ترغب في استخدام الأكواد القصيرة داخل الشريط الجانبي أو أي منطقة ودجات أخرى، فيمكنك القيام بذلك بسهولة عبر إضافة ودجت نصي (Text Widget)، وللقيام بذلك اتبع الخطوات التالية.
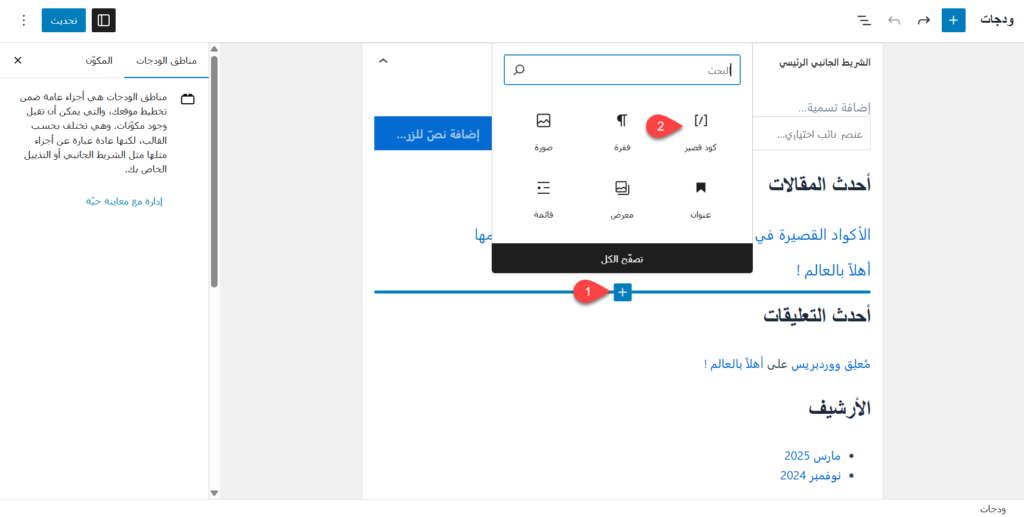
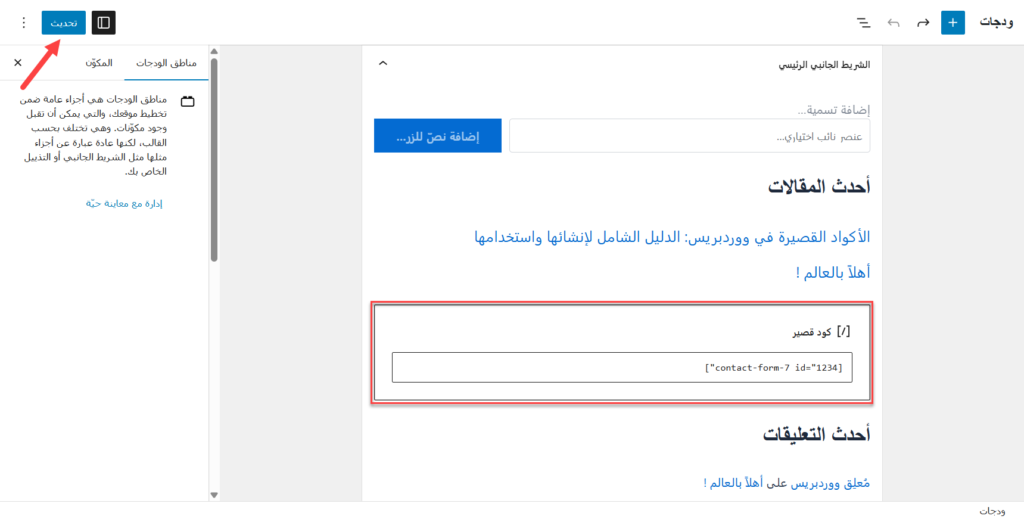
أولًا، انتقل إلى تبويب (المظهر) ثم (ودجات) من داخل لوحة التحكم. بعد ذلك قم بإضافة مكون (كود قصير) إلى المنطقة التي ترغب في عرض الكود القصير فيها، مثل الشريط الجانبي أو التذييل، ومن ثم أدخل الكود القصير داخله.

مثلًا إذا كنت تستخدم إضافة Contact Form 7 وأردت إنشاء نموذج تواصل داخل الودجت، فعندها كل ما عليك فعله هو إضافة الكود التالي في المنطقة التي ترغب بإظهار النموذج فيها:
[contact-form-7 id="1234"]بعد حفظ التغييرات، سيظهر النموذج في المنطقة المحددة على موقعك.

4. أمثلة على الأكواد القصيرة المدمجة في ووردبريس
يأتي ووردبريس مع مجموعة من الأكواد القصيرة الجاهزة التي يمكنك استخدامها مباشرةً دون الحاجة إلى تثبيت إضافات، ومنها:
- (gallery): لإنشاء معرض صور.
- (audio): لتضمين ملفات صوتية.
- (video): لتضمين مقاطع فيديو.
- (caption): لإضافة تعليقات توضيحية للصور.
- (embed): لتضمين محتوى من مواقع خارجية مثل يوتيوب وتويتر.
- (playlist): لإنشاء قائمة تشغيل صوتية أو مرئية.
- (code): لعرض الأكواد البرمجية داخل المقالات بطريقة منسقة.
باستخدام هذه الأكواد القصيرة، يمكنك تحسين تجربة المستخدم على موقعك وإضافة وظائف متقدمة بسهولة دون الحاجة إلى أي خبرة برمجية!
إنشاء أكواد قصيرة مخصصة في ووردبريس
إحدى الميزات القوية في ووردبريس هي القدرة على إنشاء أكواد قصيرة مخصصة تناسب احتياجات موقعك، مما يتيح لك تنفيذ وظائف متقدمة بسهولة. يمكنك إنشاء أكواد قصيرة مخصصة باستخدام ملف functions.php الخاص بالقالب أو عبر إضافة مخصصة.
في هذا القسم، سنشرح كيفية إنشاء أكواد قصيرة بسيطة ومتقدمة:
1. إنشاء كود قصير بسيط
يمكنك إنشاء كود قصير في ووردبريس بسهولة وذلك عن طريق إضافة كود برمجي داخل ملف functions.php الخاص بالقالب. لنفترض أنك تريد إنشاء كود قصير يعرض رسالة ترحيب للمستخدم عندما يدخل إلى صفحة أو مقالة، إليك الطريقة:
أولًا افتح ملف functions.php داخل محرر القوالب أو عبر FTP أو بالطريقة التي تناسبك، ثم أضف الكود التالي:
function welcome_message() {
return "<p>مرحبًا بك في موقعنا! 🎉</p>";
}
add_shortcode('welcome', 'welcome_message');هكذا تكون قد أنشأت كود قصير يعرض رسالة ترحيب بالمستخدم ويمكنك استخدامه في الصفحات أو المقالات كالتالي:
[welcome]بمجرد نشر الصفحة أو المقالة التي تحتوي هذا الكود سيقوم ووردبريس بتحويله إلى رسالة الترحيب الموجودة في الكود الأساسي وهي (مرحبًا بك في موقعنا! 🎉).
2. إنشاء كود قصير يحتوي على بارامترات (Parameters)
في بعض الأحيان، قد تحتاج إلى إنشاء كود قصير أكثر مرونة بحيث يقبل مدخلات مخصصة (Parameters) لتغيير مخرجاته. لنأخذ مثالًا على كود يعرض رسالة ترحيب مخصصة تحتوي على اسم المستخدم ولون النص.
في هذه الحالة من أجل إنشاء الكود قم بفتح ملف functions.php ثم أضف الكود التالي إليه:
function custom_welcome_message($atts) {
$atts = shortcode_atts(
array(
'name' => 'زائر',
'color' => 'blue'
),
$atts
);
return "<p style='color: " . esc_attr($atts['color']) . ";'>مرحبًا، " . esc_html($atts['name']) . "! 🎉</p>";
}
add_shortcode('custom_welcome', 'custom_welcome_message');هذا الكود سيمنحك إمكانية تغيير اسم المستخدم ولون الرسالة عن إضافة الكود القصير إلى المحتوى، والكود القصير هنا هو:
[custom_welcome name=”معتز” color=”red”]
عند استخدام هذا الكود في مقالة أو صفحة ما ستظهر رسالة الترحيب على الشكل التالي (مرحبًا، معتز! 🎉 (باللون الأحمر))، وإذا لم يتم تحديد الاسم أو اللون في الكود القصير فعندها سيتم استخدام القيم الافتراضية (“زائر” و “أزرق”).
أفضل الإضافات لإنشاء وإدارة الأكواد القصيرة في ووردبريس
على الرغم من أن ووردبريس يدعم الأكواد القصيرة بشكل افتراضي، إلا أن استخدام إضافات مخصصة يمكن أن يوفر لك خيارات أكثر مرونة لإنشاء وإدارة الأكواد القصيرة بسهولة، حتى بدون خبرة برمجية.
فيما يلي قائمة بأفضل الإضافات المتاحة لإنشاء وإدارة الأكواد القصيرة، مع مقارنة بين الميزات التي تقدمها كل منها.
1. إضافة Shortcodes Ultimate
تعتبر Shortcodes Ultimate واحدة من أقوى إضافات الأكواد القصيرة في ووردبريس، حيث توفر مجموعة ضخمة من الأكواد الجاهزة التي يمكن استخدامها لإضافة عناصر متقدمة مثل الأزرار والجداول والشرائح والصناديق التوضيحية وغير ذلك.
أهم ميزات إضافة Shortcodes Ultimate:
- تحتوي على أكثر من 50 كودًا قصيرًا جاهزًا.
- تدعم التخصيص الكامل من خلال إعدادات مرئية سهلة الاستخدام.
- متوافقة مع جميع القوالب والمحررين، بما في ذلك Gutenberg و Elementor.
- توفر إمكانية إضافة الأكواد القصيرة داخل الودجات.
- تدعم CSS مخصصًا لإضافة المزيد من التعديلات.
تعتبر مثالية لـ:
- المستخدمين الذين يريدون مجموعة جاهزة من الأكواد القصيرة دون الحاجة إلى كتابة أي كود برمجي.
- المواقع التي تحتاج إلى تحسينات مرئية مثل الأزرار والشرائح التفاعلية.
2. إضافة WP Shortcode by MyThemeShop
توفر إضافة WP Shortcode by MyThemeShop أيضًا مكتبة قوية من الأكواد القصيرة الجاهزة مع تصميمات احترافية وسهولة في الاستخدام.
أهم ميزات إضافة WP Shortcode by MyThemeShop:
- تحتوي على أكثر من 24 كودًا جاهزًا، مثل الأزرار، الصناديق، التبديل، القوائم والمزيد.
- خفيفة الوزن ولا تؤثر على سرعة الموقع.
- متوافقة مع جميع القوالب وتدعم محرر Gutenberg والمحرر التقليدي.
- لا تتطلب معرفة برمجية، ويمكن إدراج الأكواد بسهولة عبر المحرر.
تعتبر مثالية لـ:
- المستخدمين الذين يحتاجون إلى أكواد قصيرة خفيفة وسريعة بدون تعقيد.
- المواقع التي تركز على الأداء العالي دون التأثير على السرعة.
3. إضافة Shortcoder
إضافة Shortcoder موجهة أكثر للمطورين والمستخدمين الذين يرغبون في إنشاء أكواد قصيرة مخصصة في ووردبريس دون الحاجة إلى التعديل على ملف functions.php.
أهم ميزات إضافة Shortcoder:
- تتيح لك إنشاء أكواد قصيرة مخصصة بسهولة من خلال لوحة تحكم ووردبريس.
- تدعم إضافة HTML، JavaScript، وCSS داخل الأكواد القصيرة.
- توفر خيارات متقدمة لاستخدام المتغيرات والبارامترات داخل الأكواد.
- متوافقة مع معظم الإضافات الأخرى وتدعم المحررات الحديثة.
تعتبر مثالية لـ:
- المستخدمين الذين يحتاجون إلى مرونة كاملة في إنشاء أكواد قصيرة مخصصة.
- المطورين الذين يريدون إضافة أكواد HTML وCSS وJavaScript داخل أكواد قصيرة بسهولة.
مقارنة بين الإضافات الثلاث
| الإضافة | عدد الأكواد الجاهزة | دعم التخصيص | دعم المحررات الحديثة | إمكانية إنشاء أكواد مخصصة | الأداء والسرعة |
| Shortcodes Ultimate | 50 | نعم | نعم | لا | متوسط |
| WP Shortcode by MyThemeShop | 24 | نعم (بسيط) | نعم | لا | سريع |
| Shortcoder | لا توجد أكواد جاهزة | نعم (كامل) | نعم | نعم | ممتاز |
أي إضافة يجب أن تختار؟
- إذا كنت تبحث عن مكتبة ضخمة من الأكواد الجاهزة، فإن Shortcodes Ultimate هي الخيار الأفضل.
- إذا كنت تريد إضافة خفيفة وسريعة تحتوي على أكواد مفيدة، فإن WP Shortcode by MyThemeShop ستكون مناسبة لك.
- إذا كنت تحتاج إلى إنشاء أكواد مخصصة بالكامل، فإن Shortcoder هي الحل المثالي.
باختيار الإضافة المناسبة، يمكنك تحسين موقعك بشكل كبير وإضافة ميزات متقدمة دون الحاجة إلى كتابة أكواد معقدة!
نصائح لتحسين استخدام الأكواد القصيرة في ووردبريس
على الرغم من أن الأكواد القصيرة توفر طريقة فعالة لإضافة وظائف مخصصة بسهولة، إلا أن سوء استخدامها قد يؤدي إلى مشاكل في الأداء أو تعارضات مع تحديثات ووردبريس، وفيما يلي بعض النصائح المهمة لضمان الاستخدام الأمثل للأكواد القصيرة في موقعك.
1. نصائح لتجنب المشاكل الشائعة
- استخدم الأكواد القصيرة داخل القوالب بحذر: إذا كنت بحاجة إلى إدراج كود قصير داخل ملف php، تأكد من استخدام do_shortcode() بشكل صحيح.
- اختبار الأكواد القصيرة بعد التحديثات: بعض تحديثات ووردبريس قد تؤدي إلى تغيير طريقة عمل الأكواد، لذا تأكد دائمًا من أن كل شيء يعمل كما هو متوقع بعد كل تحديث.
- لا تفرط في استخدام الأكواد القصيرة: استخدام عدد كبير من الأكواد القصيرة قد يؤدي إلى تحميل إضافي على الموقع، لذا استخدمها فقط عند الحاجة.
- تجنب الأكواد القديمة أو غير المدعومة: إذا كنت تستخدم إضافة لإنشاء الأكواد القصيرة، تأكد من أنها محدثة بانتظام ومتوافقة مع أحدث إصدار من ووردبريس.
2. أفضل ممارسات كتابة الأكواد القصيرة للحفاظ على الأداء
- اكتب أكواد نظيفة ومُحسّنة: تجنب كتابة أكواد غير ضرورية داخل functions.php، واحرص على استخدام دوال ووردبريس المدمجة لتحسين الأداء.
- استخدم التخزين المؤقت: إذا كان الكود القصير يستدعي بيانات من قاعدة البيانات، قم بتخزين النتائج مؤقتًا لتقليل استهلاك الموارد.
- تأكد من الأمان: لا تسمح بمدخلات المستخدم غير المفلترة داخل الأكواد القصيرة لتجنب الثغرات الأمنية، واستخدم esc_html() و esc_attr() عند الحاجة.
- استخدم الإضافات بحكمة: بعض الإضافات تقدم مجموعة جاهزة من الأكواد القصيرة، لذا تأكد من اختيار الإضافة المناسبة التي تقدم أداءً جيدًا دون إبطاء الموقع.
3. التأكد من توافق الأكواد مع تحديثات ووردبريس
- استخدم معايير ووردبريس الحديثة: تأكد من أن أي كود تكتبه يعتمد على أفضل الممارسات المحدثة لووردبريس.
- اختبر على بيئة تجريبية: قبل تحديث ووردبريس أو القالب، جرب تشغيل موقعك على بيئة تجريبية لاختبار الأكواد القصيرة وضمان توافقها.
- تحقق من الأكواد بعد تحديث القوالب والإضافات: قد تتسبب تحديثات القوالب أو الإضافات في تغييرات تؤثر على وظائف الأكواد القصيرة، لذا تأكد من مراجعتها بعد أي تحديث رئيسي.
وبهذا، عزيزي القارئ، أصبحت لديك معرفة شاملة حول الأكواد القصيرة في ووردبريس وكيفية استخدامها بفعالية. سواء كنت تستخدم الأكواد الجاهزة أو تنشئ أكواد مخصصة، فإنها توفر طريقة رائعة لإضافة ميزات متقدمة بسهولة.
لضمان أفضل أداء، احرص على اتباع الممارسات الصحيحة واختبار الأكواد بعد التحديثات واستخدام الإضافات المناسبة عند الحاجة. نأمل أن تكون هذه المقالة قد أفادتك.
